Many people have a little knowledge, some of them even don’t know about the responsive web site. So, “what is responsive website actually means”? Responsive Web design is an approach whereby a designer creates a Web page that “responds to” or resizes itself depending on the type of device it is being seen through. That could be an oversized desktop computer monitor, a laptop, a 10-inch tablet, a 7-inch tablet, or a 4-inch smartphone screen.
Responsive Web design has become one of the hottest trends from 2013. This is due in part to the growth of smartphones and other mobile devices. Now worldwide people are like to using smaller-screen devices to view Web pages.
In fact, Mashable even dubbed 2013 the Year of Responsive Web Design. Pete Cashmore wrote, “For those of us who create websites and services, all this leads to a singular conclusion: A million screens have bloomed, and we need to build for all of them.”

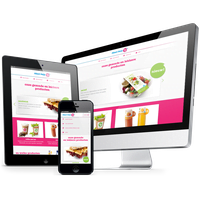
How actually Responsive Web Design Look Like?
A responsive website is actually a particular site. The specialty of this type of site is the elements that respond differently (different angle of view) when viewed on different sizes of device.
Let’s take a traditional “fixed” website. When viewed on a desktop computer, for instance, the website might show three columns. On the same case when you attempt to view that similar layout on a different smaller device, like a tablet, it might force you to scroll horizontally, something users don’t like. Or elements might be hidden from view or look distorted. This viewing angle is also complex by the fact that many tablets can be viewed either in portrait orientation or turned sideways for landscape view.
On a tiny smartphone screen, websites can be even more challenging to see. Large images may “break” the layout. Sites can be slow to load on smartphones if they are graphics heavy. But, when a site platform uses responsive friendly design, the smaller screen (Smart Phone, Tablet) version might automatically adjust to display just two columns. That way, the content is readable and easy to navigate. On a smartphone, the content might appear as a single column, perhaps stacked vertically. On the other hand, perchance the user would have the ability to swipe over to view other columns. Images will resize instead of distorting the layout or getting cut off.
The point is: with responsive design, the website automatically adjusts based on the device the viewer sees it in.

How Does Responsive Web Design Work?
Responsive sites use fluid grids. Total elements of all pages are sized by proportion, rather than pixels. So if you have three columns, you wouldn’t say exactly how wide each should be, but rather how wide they should be in relation to the other columns. From the total, half of the page should be included in column 1 should take up half the page, column 2 should take up 30%, and column 3 should take up 20%, for instance.
Media such as images is also resized relatively. That way an image can stay within its column or relative design element.
Related Issues
Mouse vs. touch: Designing for mobile devices also brings up the issue of mouse versus touch. On a desktop computer users normally has a mouse to navigate and select items on the screen. On a smartphone or tablet, the user mostly is using fingers and touching the screen. With a mouse it may easy to touch or click what you have seen on the screen, may be hard to select with a finger on a tiny spot on a screen. The Web designer must take “touch” into consideration.
Graphics and download speed: Also, there’s the issue of graphics, ads and download speed. On mobile devices, it may be wise to display fewer graphics than for desktop views so that a site doesn’t take forever to load on a smartphone. Larger ad sizes may need to be exchanged for smaller ads.
Apps and “mobile versions”: In the past, you might have thought about creating a mobile application for your website — say an iPad app or an Android app. Or you would have a mobile version specifically for BlackBerry.
But with so many different devices today, it’s getting harder to create apps and versions for every device and operating platform. As Smashing Magazine wrote, “When will the madness stop? It won’t, of course.” A responsive design that is flexible enough to be viewed on multiple devices just makes sense.
Is web design essential for small business?
Truly, to have a website is the good opportunity for small business to demonstrate what your business offers to the customers. It also acts as the platform to communicate with business owners and customers.
Some people ignore the importance of the website and try to build the business without web presence which can bring them trouble in the future. It is better to work now than regret later. You do not have to estimate a more budget for the website, every business owner can easily develop the website in the estimated budget.
You should be an influencer in your business. Your website, the blog offers you the best prospect to make your business smile online. Web content has a crucial role in everything you carry out online and there are lots of content you can write to make your website informative and appealing. Starting from articles to video and info graphic, you can engage users and drag them towards the website repeatedly.
To build up a good list is a key component improving the profitable community and it is difficult to be in the top list without the web presence. Here, email traffic and website traffic is the best conversion types that add more conversion to your business.
Assume you are a local florist and your potential customer is trying to look for flower delivery service on their mobile, the first impression you give them would mostly depend on the design of your website. An elegantly designed web presence can bring hundreds of customers to your business. Therefore, keeping an updated and professional website is the key to success for small businesses.
Conclusions
A static and dynamic website both can be built with a responsive website approach. Even if you consider to have a good impression of your website on the search engine like Google has a priority ranking for a mobile compatible website. Which means if two same business category has website among which one is responsive (which means mobile device friendly) and other is a non-responsive website when people will search on Google for that business category the responsive business website will appear above the other non-responsive website. Which obviously a bonus to have a potential visitor or customer without spending extra on an online marketing solution. Thus a responsive website will obviously boost your Search Engine Optimization. At XeonBD we have different plans and packages for designing or redesigning or developing or redeveloping a website. So, check out our responsive web designing and web development plan at http://www.xeonbd.com/web-development-package